키워드: Electron 환경 세팅, Sharp 설치, Node.js 이미지 변환기, 데스크탑 앱 만들기
✅ 이번 글에서 할 일
- VS Code 설치 및 실행
- 이미지 변환기 프로젝트 폴더 만들기
- VS Code에서 폴더 열기 & 신뢰 설정
- Node.js 설치 및 확인
- Node.js 프로젝트 초기화
- Electron 설치
- Sharp 설치
- 앱 실행 테스트
💡 이 글은 GPT와 함께 앱을 만들어가는 비개발자의 실제 제작기입니다.
코드나 명령어는 그대로 복사해서 터미널에 붙여넣으면 됩니다!
💻 Visual Studio Code (VS Code)란?
VS Code는 마이크로소프트에서 만든 무료 코드 편집기입니다.
우리가 코드를 만들고 실행하며, 파일을 정리하는 데 사용하는 중심 도구예요.
✅ VS Code를 사용하는 이유
- 📂 폴더 및 파일 관리가 편함
- ✍️ 코드 자동완성, 보기 쉬운 색상 구분
- 🔧 터미널 내장 → 명령어 입력 가능
- ⚡ Electron 개발에 최적화됨
📥 VS Code 설치 방법
- VS Code 공식 홈페이지 접속 운영체제에 맞는 설치 파일 다운로드 하여 기본 설정으로 설치 진행

📁 VS Code에서 폴더 열기 & 신뢰 설정
- VS Code 실행 후
상단 메뉴에서 파일 > 폴더 열기 클릭 - 바탕화면에 새 폴더 image-converter 생성 후 선택
- 폴더를 열면 아래와 같은 팝업이 뜰 수 있음

📌 이 메시지는 왜 뜨는 걸까?
VS Code는 신뢰할 수 없는 폴더를 열었을 때 **보안상의 이유로 제한된 모드(Restricted Mode)**에서 실행합니다.
이는 폴더 안에 포함된 코드가 악성일 가능성을 방지하기 위한 보안 기능입니다.
🛠 해결 방법 (신뢰할 수 있는 폴더로 설정하기)
✅ "Yes, I trust the authors" 버튼을 클릭하세요!
이 버튼을 누르면:
- 해당 폴더가 신뢰할 수 있는 폴더로 등록됨
- 제한된 모드(Restricted Mode)가 해제됨
- npm install, npm start 같은 명령어가 정상적으로 실행 가능
📷 [직접 캡처해 주세요: 신뢰 설정 후, VS Code에서 터미널이 정상적으로 실행된 화면]
⚠️ 만약 "No, I don't trust the authors"를 클릭하면?
- 제한된 모드로 유지되며, 코드 실행이 제한됨
- 일부 확장 기능이 비활성화될 수 있음
- 프로젝트 실행(npm start)에 문제가 생길 가능성이 있음
🚀 결론: "Yes, I trust the authors" 클릭하면 해결!
이제 정상적으로 프로젝트를 진행할 수 있습니다. 😊
1️⃣ Node.js 설치하기
Node.js 공식 사이트에 접속해 LTS 버전을 다운로드하고 설치하세요.
설치가 완료되면 아래 명령어로 확인:
node -v
npm -v
버전이 숫자로 출력되면 설치 성공입니다 🎉
📷 [직접 캡처해 주세요: 위 명령어 입력 후 버전이 출력된 VS Code 터미널 화면]
만약 'node'를 찾을 수 없다는 오류가 발생한다면? (환경 변수 설정)
- Windows 키 + R → sysdm.cpl 입력 후 엔터
- "고급" 탭 → 환경 변수(N) 클릭
- "시스템 변수(S)" 섹션에서 Path 선택 → "편집(E)" 클릭
- 아래 경로가 목록에 있는지 확인:
C:\Program Files\nodejs\ C:\Users\사용자명\AppData\Roaming\npm
- 없다면 "새로 만들기" 버튼으로 추가 후 확인
C:\Program Files\nodejs\ 추가
C:\Users\사용자명\AppData\Roaming\npm 추가

2️⃣ 프로젝트 초기화
터미널에서 아래 명령어로 Node.js 프로젝트를 초기화합니다:
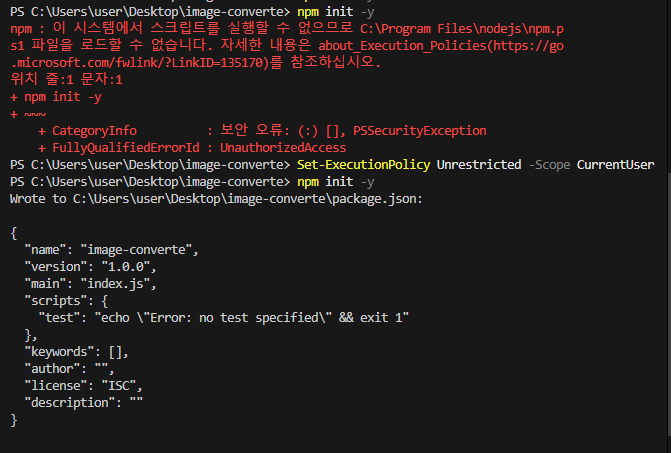
npm init -y
package.json 파일이 생성됩니다.
🚨 오류 발생 시 해결 방법
만약 아래와 같은 **"보안 오류 (UnauthorizedAccess)"**가 발생한다면,
를 입력한 후 Y → Enter를 누르고 다시 시도하세요.
✅ 이제 다시 npm init -y를 실행하면 정상적으로 package.json이 생성될 거예요!

3️⃣ Electron 설치
Electron은 설치형 앱을 만들기 위한 핵심 프레임워크입니다.
npm install --save-dev electron

4️⃣ Sharp 설치
이미지 압축과 변환을 담당할 핵심 라이브러리입니다.
npm install sharp

5️⃣ 앱 기본 구조 만들기
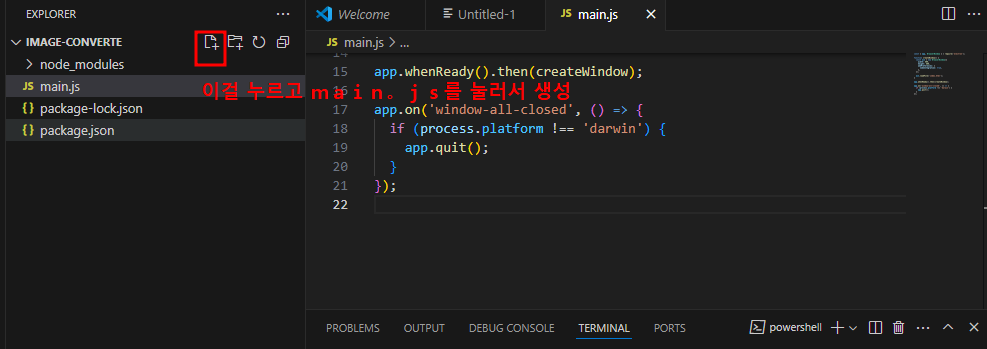
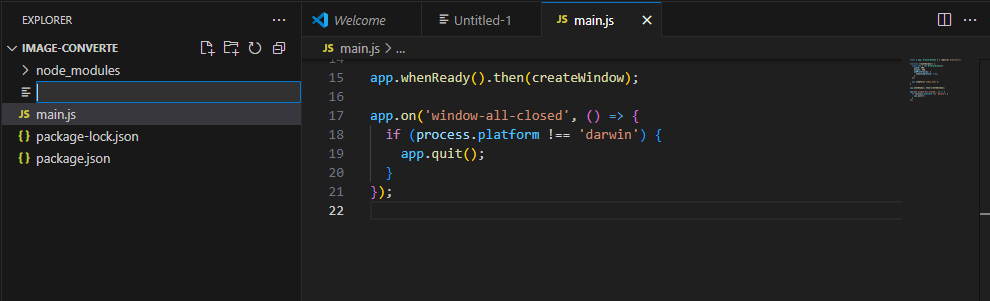
아래 구조대로 파일을 만듭니다:
image-converter/
├─ main.js
├─ index.html
├─ package.json

📄 main.js
const { app, BrowserWindow } = require('electron');
function createWindow() {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true,
},
});
win.loadFile('index.html');
}
app.whenReady().then(createWindow);

📄 index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>이미지 변환기</title>
</head>
<body>
<h1>설치형 이미지 변환기</h1>
<p>GPT와 함께 만드는 나만의 이미지 툴</p>
</body>
</html>

6️⃣ 실행 스크립트 설정 & 앱 실행
package.json 파일을 열고 "scripts" 항목을 아래처럼 수정합니다:
"scripts": {
"start": "electron ."
}
그리고 아래 명령어로 앱을 실행해 봅니다。
아래빨간색 부분을 위에 코드로 수정합니다。

npm start

🎉 성공적으로 실행됐어요! 🎉
✅ Electron 앱이 정상적으로 실행되었고,
✅ "설치형 이미지 변환기" 화면이 보이는 것을 확인할 수 있어요! 🚀
📌 AhnLab Safe Transaction 경고 해결 방법
- 이 창은 Electron이 인터넷에 연결하려고 할 때 보안 소프트웨어가 차단하는 경우 발생합니다.
- Electron은 업데이트 확인이나 일부 모듈 다운로드 등을 위해 인터넷 연결을 시도할 수 있어요.
✅ 해결 방법
- "허용" 버튼 클릭 (Electron이 정상 동작하도록 허용)
- 만약 계속 뜬다면 AhnLab 설정에서 Electron을 예외 목록에 추가
🧭 다음 글 예고
이제 본격적으로 이미지 변환 + 화면 캡처 기능을 만들어볼 차례입니다!
사실 블로그 글을 작성할 때,
알캡처(AlCapture) 같은 프로그램을 자주 사용했어요.
하지만…
- 계속 나오는 광고
- 저장 경로 설정 불편
- WebP 변환이 따로 필요
이런 점들이 너무 불편했어요.
그래서 이미지 변환과 캡처 기능이 한 번에 들어간 블로그 필수 유틸을 직접 개발하려고 합니다! 🚀
이 프로그램이 있으면…
- 📸 캡처 → 바로 WebP 변환!
- 🖼️ 캡처한 이미지 자동 정리 (날짜별 폴더)
- 🔄 업로드 최적화 (파일명 규칙 적용)
- ✏️ 간단한 편집 기능 추가 예정 (텍스트, 화살표 표시)
그리고 여기에 네모 박스 강조, 모자이크, 돋보기 확대 효과, 형광펜 같은 편집 기능도 추가할 계획이에요!
완성되면 알캡처 + 이미지 변환기를 한 번에 해결하는 블로그 필수 유틸이 될 거예요. 😎
👉 3편: 이미지 업로드 + 캡처 기능까지! 실전 기능 만들기 시작에서 본격적으로 기능을 추가해볼게요! 🚀